上一章 Day 28 - React And BootStrap 卡片式資訊 Card
樹狀結構圖是許多網站都會用到的東西
大部分是資料夾結構, 抽屜式結構...等等
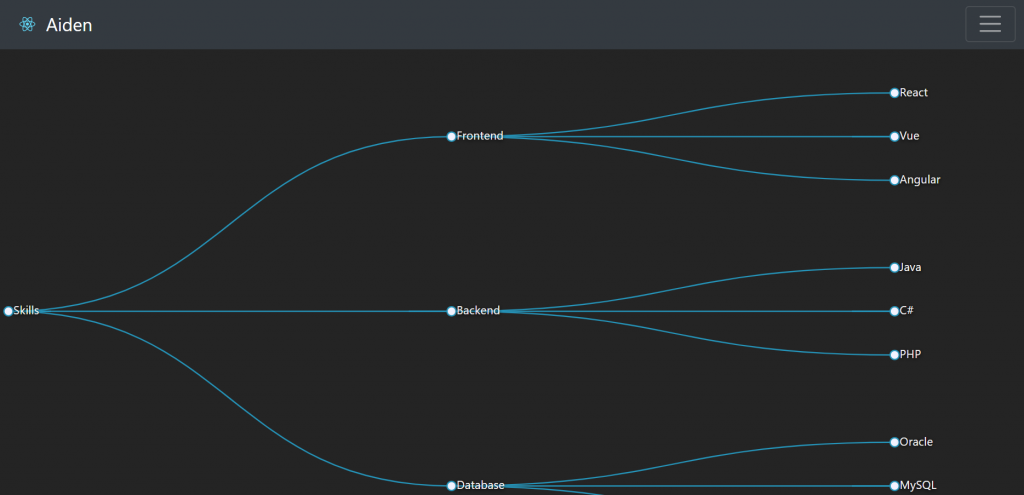
今天要做的是技能樹, 我們使用react-tree-graph
打開Terminal輸入
npm install react-tree-graph
新增SkillTree.js
import React, { Component } from 'react';
import Tree from 'react-tree-graph';
import 'react-tree-graph/dist/style.css'
import MyNavbar from './MyNavbar';
class SkillTree extends Component {
constructor(props) {
super(props);
this.state = { skills: [] };
}
componentDidMount() {
fetch('api/skills').then(response => response.json())
.then(data => this.setState({ skills: data }));
}
render() {
const { skills } = this.state;
let frontArray = [];
let backendArray = [];
let databaseArray = [];
skills.forEach((skill) => {
switch (skill.type) {
case 'Frontend':
frontArray.push({ name: skill.name });
break;
case 'Backend':
backendArray.push({ name: skill.name });
break;
case 'Database':
databaseArray.push({ name: skill.name });
break;
default:
break;
}
});
const data = {
name: 'Skills',
children: [{
name: 'Frontend',
children: frontArray
},{
name: 'Backend',
children: backendArray
},{
name: 'Database',
children: databaseArray
}]
}
return (
<div >
<MyNavbar />
<div className="custom-container">
<Tree
data={data}
height={600}
width={1150}
svgProps={
{ className: 'custom' }
}
animated />
</div>
</div>
)
}
}
export default SkillTree;
App.css, 加一些效果
div.custom-container {
background-color: #242424;
}
svg.custom .node circle {
fill: #F3F3FF;
stroke: #2593B8;
stroke-width: 1.5px;
}
svg.custom .node text {
font-size: 13px;
background-color: #444;
fill: #F4F4F4;
text-shadow: 0 1px 4px black;
}
svg.custom .node{
cursor: pointer;
}
svg.custom path.link{
fill: none;
stroke: #2593B8;
stroke-width: 1.5px;
}
MyNavbar.js , 新增技能樹選項
import React, { Component } from 'react';
import {
Collapse,
Nav,
Navbar,
NavbarBrand,
NavbarToggler,
NavItem,
NavLink
} from 'reactstrap';
import {
BrowserRouter,
Route,
Switch,
Link
} from 'react-router-dom';
import logo from './logo.svg';
class MyNavbar extends Component {
constructor(props) {
super(props);
this.state = {
collapse: true
};
this.toogleNavbar = this.toogleNavbar.bind(this);
}
toogleNavbar() {
this.setState({
collapse: !this.state.collapse
});
}
render() {
return (
<Navbar color="dark" dark>
<NavbarBrand href="/" className="mr-auto">
<img
alt=""
src={logo}
width="30"
height="30"
className="d-inline-block align-top"
/>
{' Aiden'}
</NavbarBrand>
<NavbarToggler onClick={this.toogleNavbar} className="mr-2"/>
<Collapse isOpen={!this.state.collapse} navbar>
<Nav className="ml-auto" navbar>
<BrowserRouter>
<NavItem>
<NavLink href="/">首頁</NavLink>
</NavItem>
<NavItem>
<NavLink href="/members">會員中心</NavLink>
</NavItem>
<NavItem>
<NavLink href="/skillTree">技能樹</NavLink>
</NavItem>
<NavItem>
<NavLink href="/certificates">證照資訊</NavLink>
</NavItem>
<NavItem>
<NavLink href="/vendors">協辦單位</NavLink>
</NavItem>
<NavItem>
<NavLink href="https://ithelp.ithome.com.tw/users/20119510/articles">關於我</NavLink>
</NavItem>
<NavItem>
<NavLink href="https://github.com/AidenYang12345">GitHub</NavLink>
</NavItem>
</BrowserRouter>
</Nav>
</Collapse>
</Navbar >
)
}
}
export default MyNavbar;
大家可以在DB手動新增資料, 或從我們的DatabaseLoader於專案啟動時自動新增進去
開啟頁面, 可以看到技能樹已經出來了

下一章 Day 30 - MySQL Trigger MD5加密 & 同步Fetch API
